埋め込みウィジェットを使って「この記事をラジオで聴く」ボタンをサイトに追加する
castmakeで作ったエピソードはApple Podcastなどの各種Podcastプラットフォームから配信したり、URLを直接共有したりして利用できます。
このドキュメントでは埋め込みウィジェットを使い、Webサイトに「この記事を音声で聴く」ボタンを設置する方法を紹介します。
実現したいこと
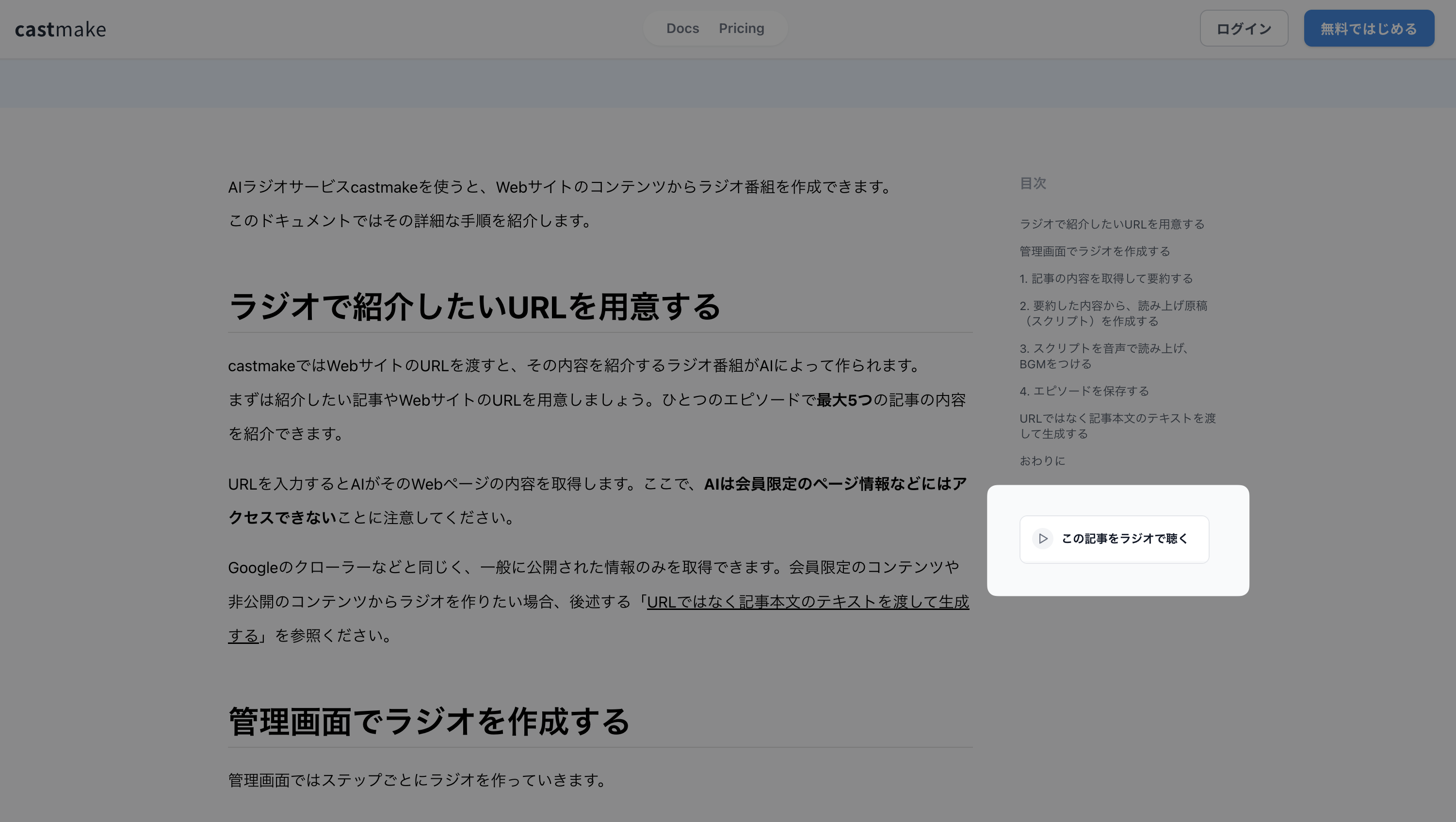
実際に動く例として、このドキュメントの記事はすべて音声で聴けるようになっています。

各記事のサイドバー部分に「この記事をラジオで聴く」ウィジェットが設定されています。
機能をイメージしやすくなると思いますので一度よければ再生してみてください。
このウィジェットはドキュメントの各ページに設置され、その記事を紹介するエピソードが自動で選ばれて再生されるようになっています。
ユースケース
このウィジェットは「メディアサイトの記事・コラムの音声版を作成し、耳で聴けるようにする」場合に便利です。
通常であればcastmakeで作成したエピソードのURLにページからリンクする必要がありますが、ウィジェットを利用すれば自動的に該当する記事を取得して再生できます。
また、ウィジェットはコードをコピー&ペーストして設置できるため、プログラミング知識がなくてもご自身のブログやメディアに設置できます。
最近のWebサイトではアクセシビリティへの対応を検討されることも多いですが、ラジオ版を併設することでコンテンツを視覚以外で届ける方法をユーザーに提供できます。
また、長い文章の場合は1-2分の要約を事前に聞いてもらい、記事を読むかどうかの判断材料としてもらうような使い方もできるでしょう。
仕組み
castmakeでAIラジオを生成する際はWebサイトのURLを指定しますが、このURLは内部的に生成されたエピソードに紐づけられています。
埋め込みウィジェットに記事URLを渡すことで該当するエピソードを自動で取得して再生する、というのが内部の挙動になります。
後述するAPIを活用すれば、記事を書くたびに自動でエピソードが生成される仕組みも構築でき、Webサイトのすべての記事の音声版が提供されているような世界観も実現可能です。
設置の手順
ウィジェットを自分のWebサイトに埋め込む手順を紹介します。
管理画面でチャンネルを「公開」する
ウィジェットを利用するにはまずチャンネルを公開する必要があります。
チャンネルを公開するとエピソード一覧ページが作成されたり、各種Podcastプラットフォームに配信できるようになります。

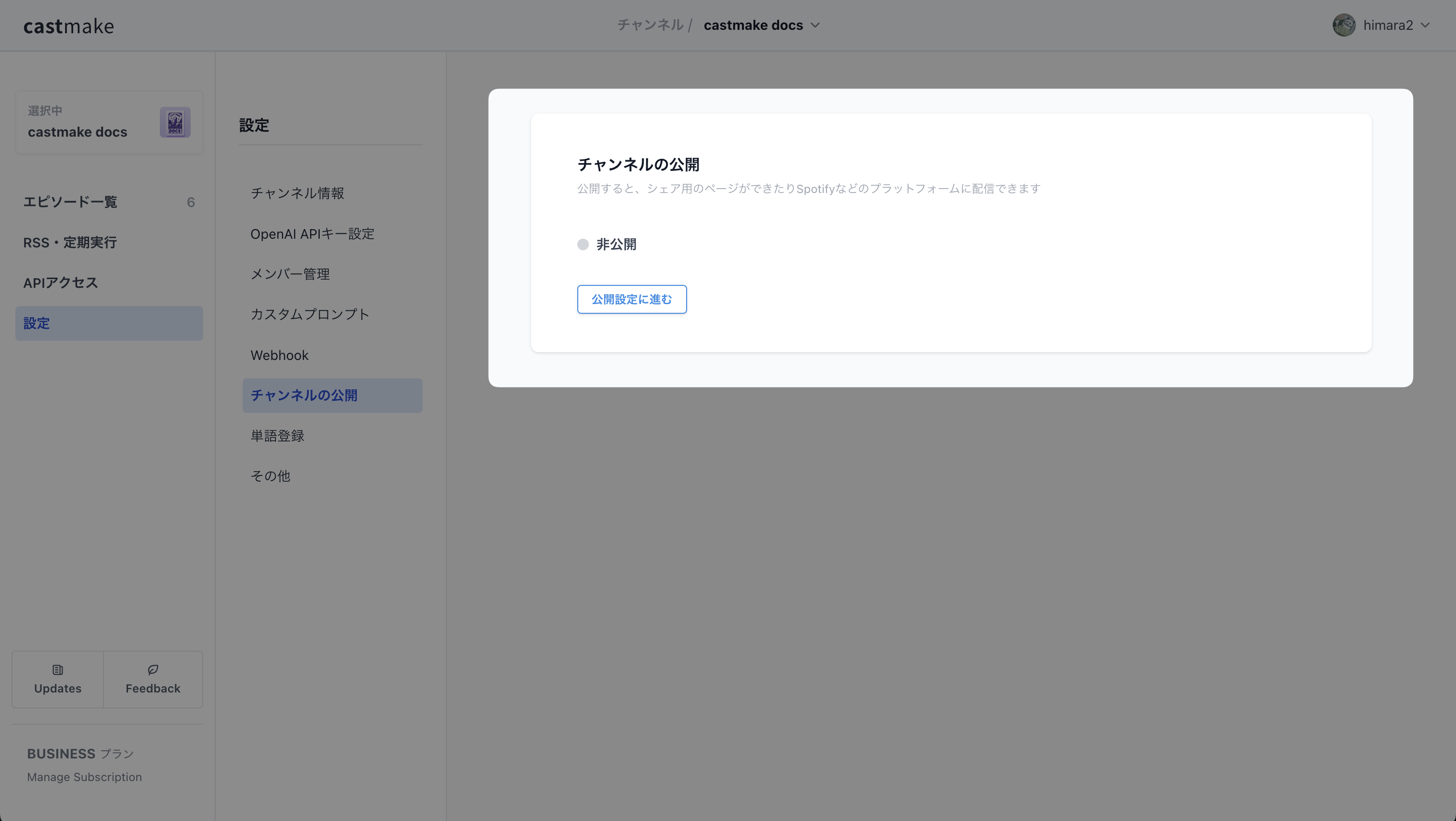
設定 > チャンネルの公開から「公開設定に進む」をクリックし、指示に従ってチャンネルを公開します。

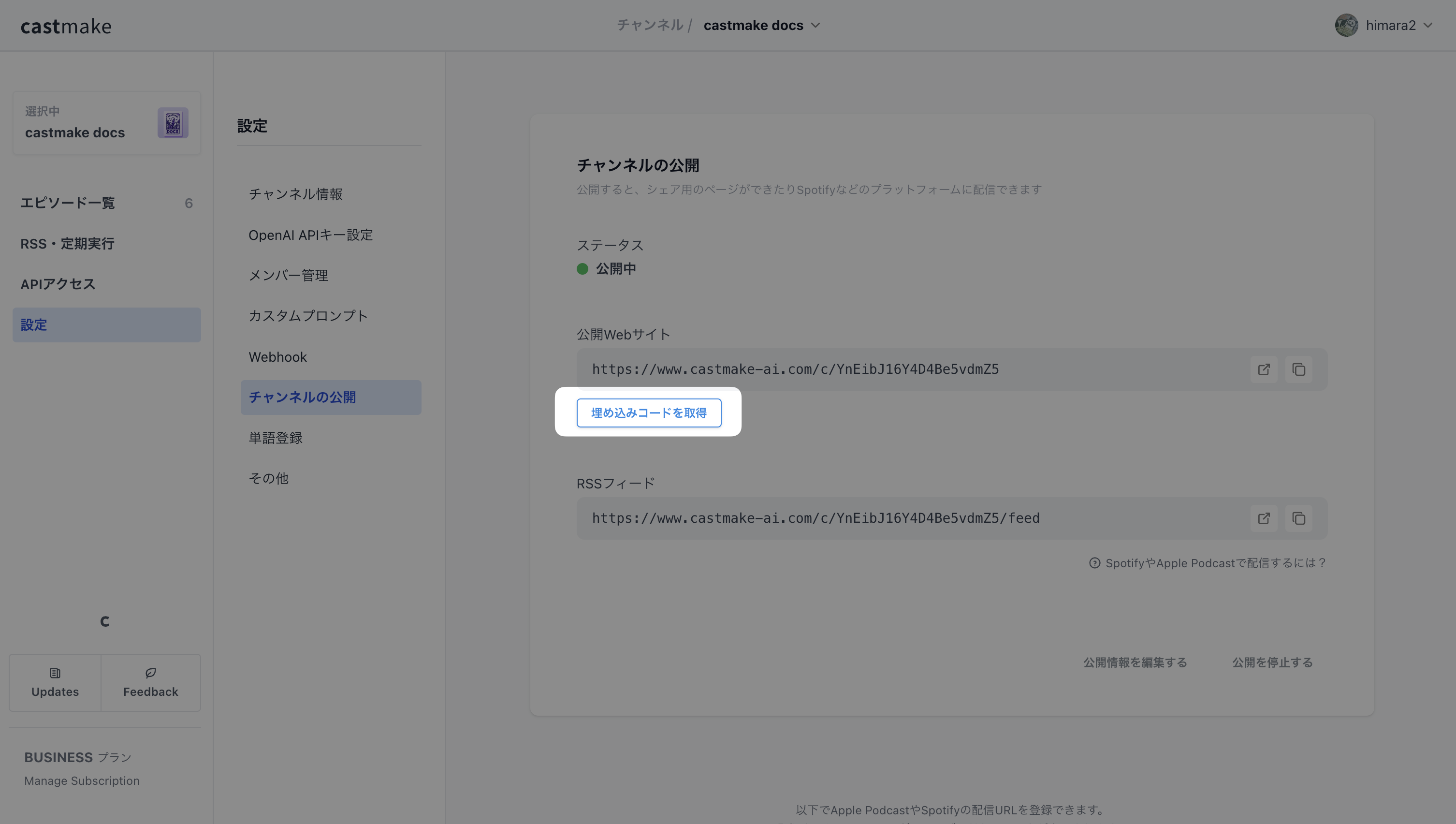
公開が完了すると上記のような画面に切り替わります。
ここで「埋め込みコードを取得」をクリックします。
ウィジェットのコードをコピー

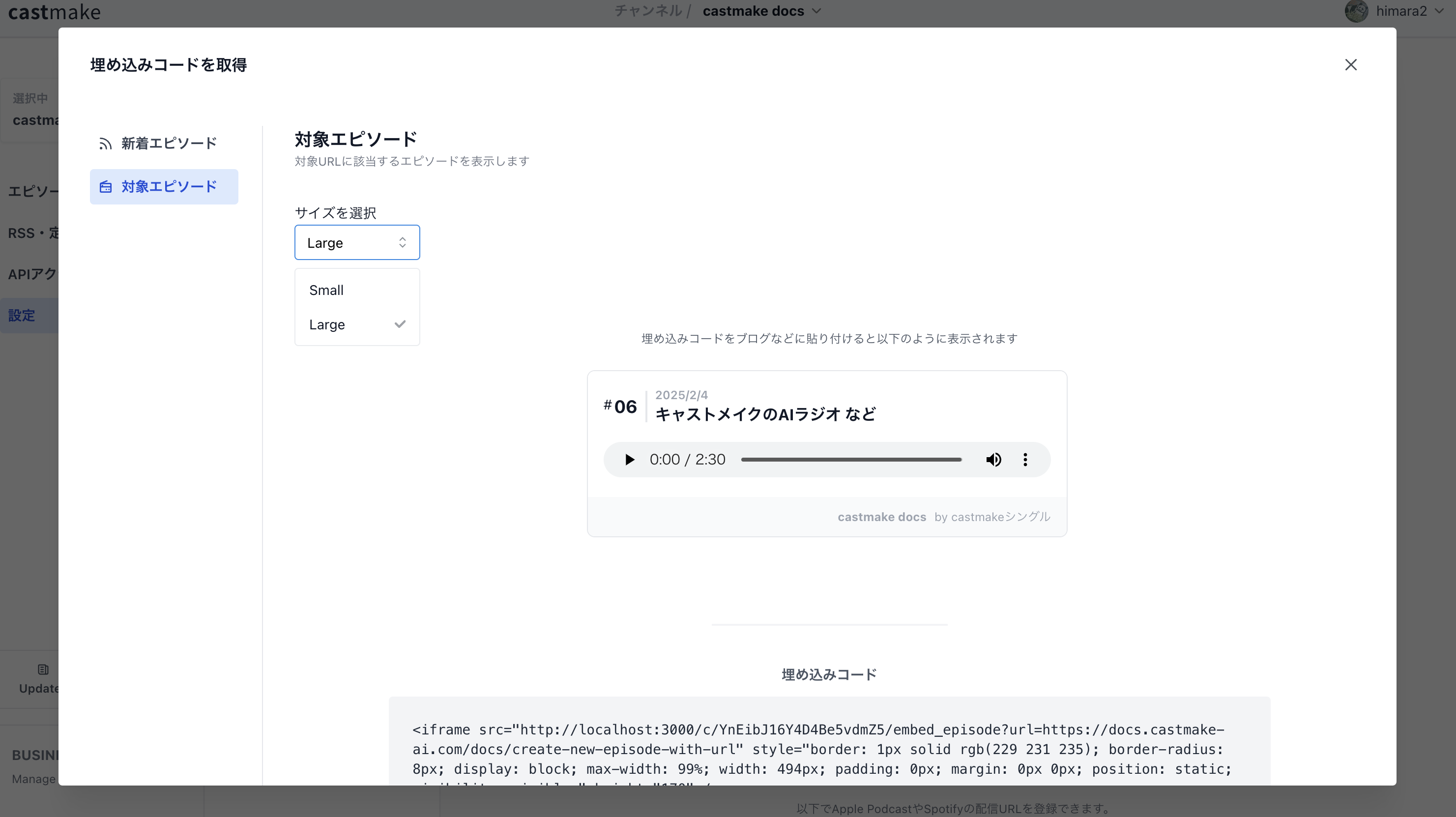
埋め込みウィジェットは2種類提供されています。
ひとつは新着のエピソードを紹介する「新着エピソード」、もう一つは個別のエピソードを紹介する「対象エピソード」です。
今回は記事に対応するエピソードをその記事に埋め込みたいので、「対象エピソード」を選びましょう。
サイズを選ぶ

対象エピソードのウィジェットは2つのサイズが用意されています。
ウェブサイトの設置場所にあわせて「Small」「Large」のどちらかを選んでください。


サイズを選ぶとプレビューと埋め込むためのコードが表示されます。
コピーボタンを使って埋め込みコードをコピーしておきましょう。
サイトに貼り付ける
自分のウェブサイトに埋め込みコードを貼り付け、ウィジェットを設置します。
HTMLやCSSの知識がある方は横幅や装飾を変更してWebサイトの雰囲気に合わせてもらっても構いません。
<iframe
src="https://www.castmake-ai.com/c/YnEibJ16Y4D4Be5vdmZ5/embed_episode?url=https://docs.castmake-ai.com/docs/create-new-episode-with-url"
style="border: 1px solid rgb(229 231 235); border-radius: 8px; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 0px 0px; position: static; visibility: visible;" height="170" />埋め込みコードの中身はこのような形式になっています。
iframeのパラメータに現在表示中のページURLを指定
重要なポイントです。
先ほどの埋め込みコードの ?url= の部分に、このウィジェットを設置している記事URLを指定します。
ここを変更しないと表示しているページと無関係なエピソードが再生されてしまうので注意してください。
実装方法はご自身の環境によって異なりますが、例えばWordPressでは get_permalink() という関数が利用できます。
各種プラットフォームでどのような取得方法があるかは調べてみてください。
仕組み紹介の中でも触れた通り、内部的にはここで渡された記事URLから該当するエピソードを探して埋め込んでいます。
Advanced Tips
記事を書いたら自動でラジオが作られるようにする(API利用)
埋め込みウィジェットにより、自動的に該当するエピソードを表示できるようになりました。
しかしウィジェットができるのはあくまで表示のみ。記事を書くごとに手動でエピソードを作っていく必要があり、運用的に負担になります。
そこで活躍するのがAPIでのエピソード作成です。
castmakeでは管理画面からの他に、APIを使ってプログラマブルにエピソードを作成できます。
curlを使った例を紹介します。
curl -X POST "https://api.castmake-ai.com/v1/episodes" \
-H "x-castmake-api-key: YOUR_API_KEY" \
-H "Content-Type: application/json" \
-d '{
"channelId": "YOUR_CHANNEL_ID",
"urls": ["https://example.com/article1", "https://example.com/article2"]
}'記事公開 → castmake APIでに記事URLを渡す → その記事のエピソードが作成される とシステム的に組んでおけば、手動で毎回エピソードを作成する必要はありません。
APIをうまく使えれば運用の手間を削減できます。APIの利用方法は以下のドキュメントに詳細に書かれていますので参考にしてみてください。
AI生成の待ち時間なしにユーザーにラジオを聴いてもらう
AIは人よりもはるかに早くラジオを作成できますが、それでも作成に数分の時間は必要です。
ユーザーがボタンをクリックしてからエピソードを生成するのではユーザーの体験があまりよくありません。
あらかじめ記事に対応するエピソードを作っておき、クリックされたらすぐに再生する方法が現時点でのベストプラクティスです。
そのためには新しい記事が書かれるたびにラジオ化しておく必要があり、上述のAPI活用が役立ちます。
castmakeでは一度生成したエピソードは何度再生されても追加で費用はかかりません。
アクセスが集中して再生回数が増大しても費用が大きくならないのもこの方法のメリットともいえるでしょう。
おわりに
castmakeの埋め込みウィジェットを使い、「この記事を聴く」を実現する方法を紹介しました。
プログラミング知識不要で簡単に設置できます。ぜひ試してみてください。